Enhance your multichannel reach with streamlined mobile solutions
As mobile device usage continues to soar, it is critical to provide a tailored experience for your mobile eCommerce website that drives engagement and sales.

As mobile device usage continues to soar, it is critical to provide a tailored experience for your mobile eCommerce website that drives engagement and sales.

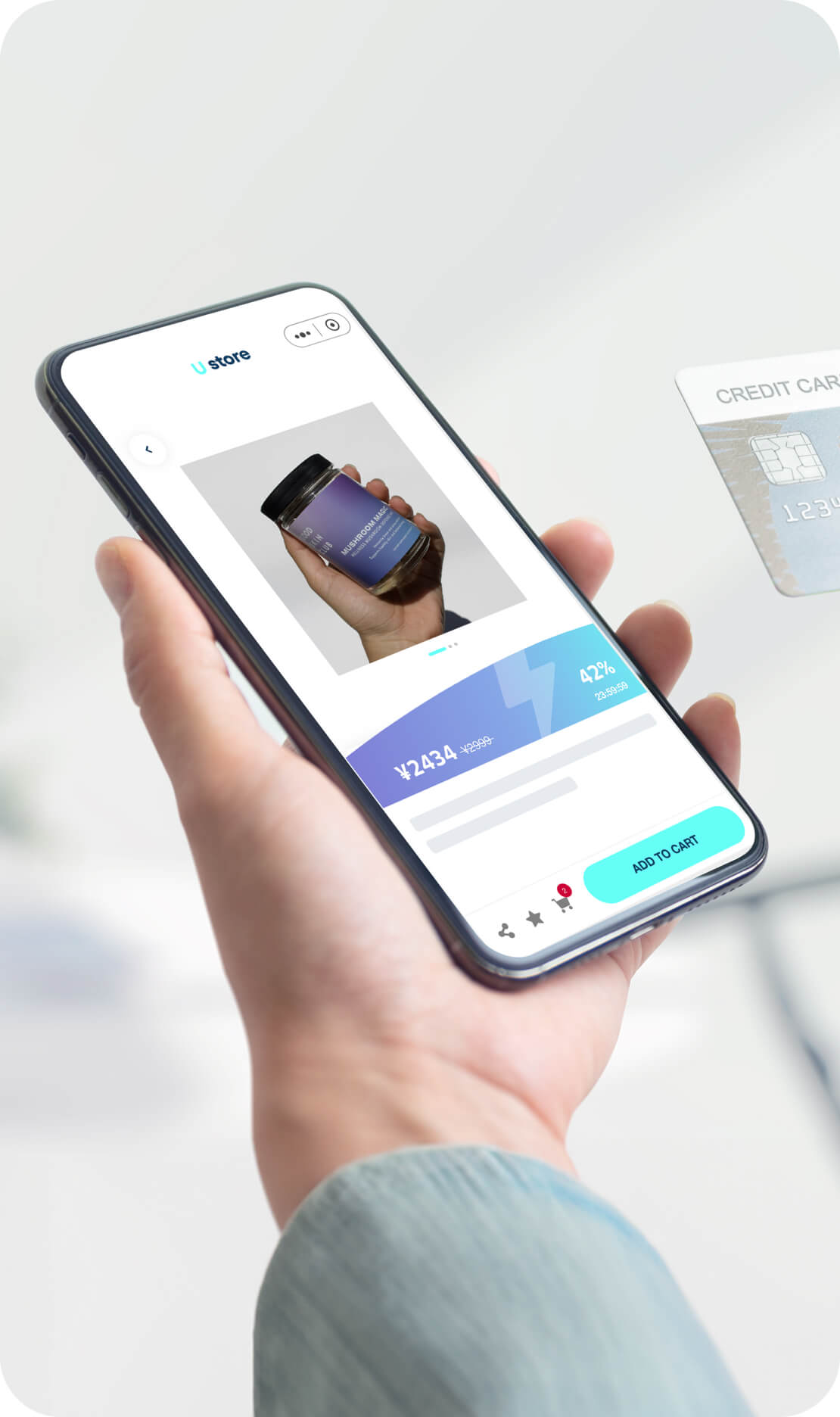
We constantly explore the latest mobile UX trends and technology to design workflows and interfaces that meet the growing consumer demands. The registration and payment processes are simplified, presenting a streamlined interface with a neat layout for users who nowadays tend to become less patient with their overwhelming daily screen time. The end result is an increased conversion rate.


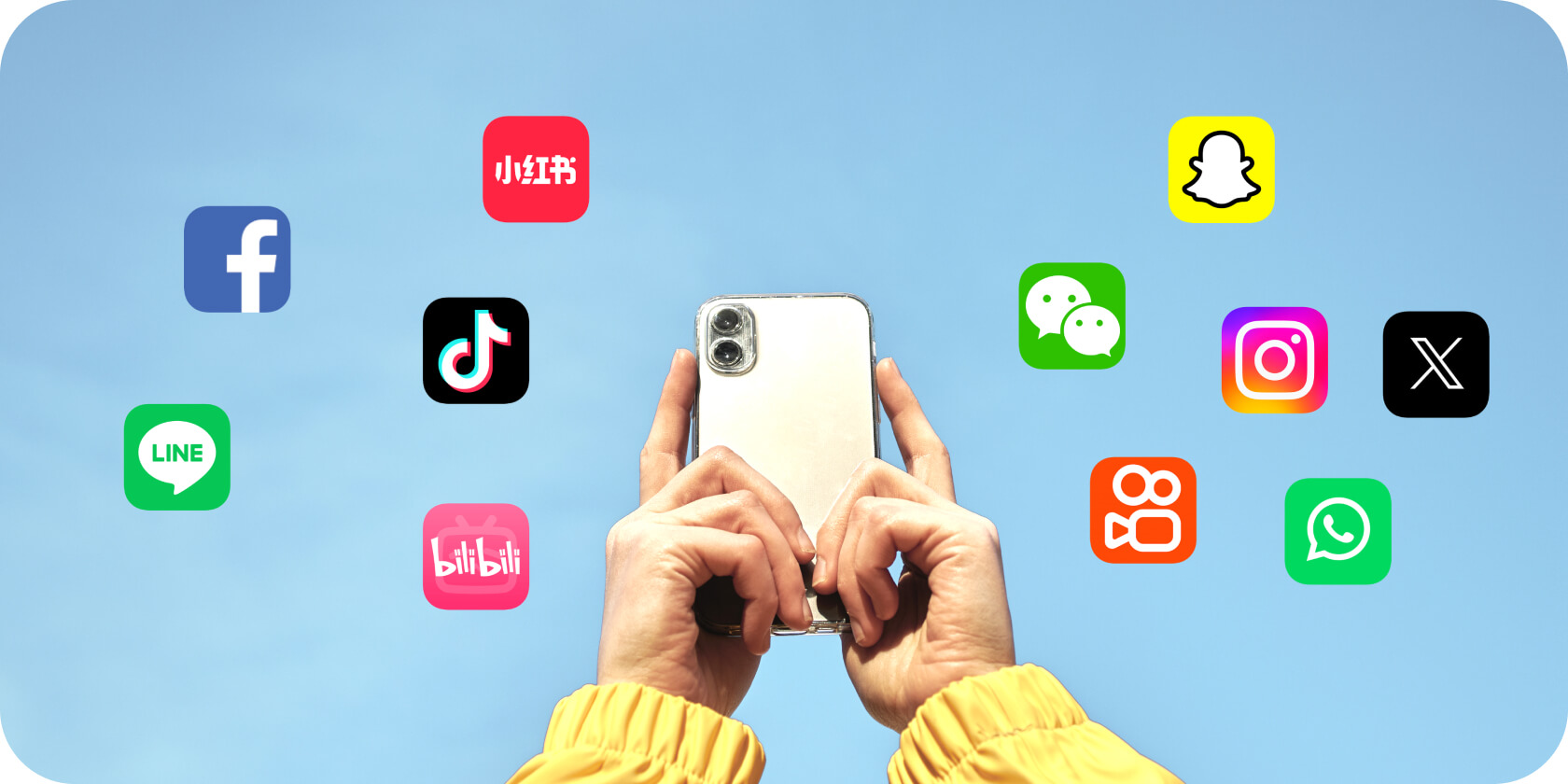
As eCommerce becomes more complex, user traffic is now spread out among various social commerce platforms. Traditional eCommerce platforms and search engines are facing competition from social channels like TikTok, LINE, and WeChat.
By embedding mini-programs into these platforms, we offer a tailored multichannel strategy to help you acquire more users and traffic.

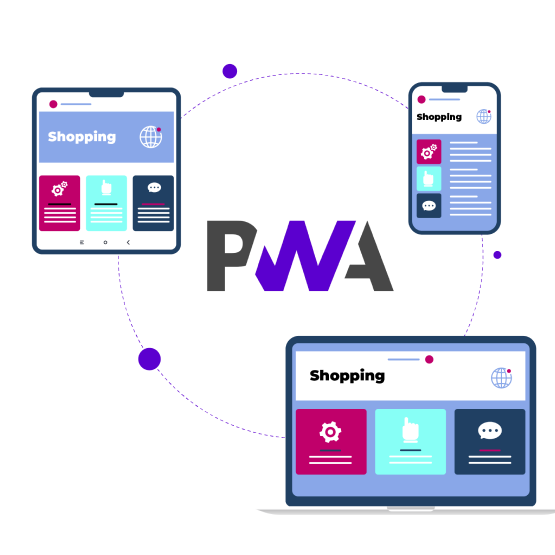
A Headless eCommerce framework offers the flexibility to create custom front-end interfaces for your customers to shop effortlessly on desktop, mobile, and everything from smartwatches to in-store mobile tablets. Upgrade your eCommerce offerings to provide a cohesive shopping experience to your customers.
Similarly to China, mobile usage in Southeast Asia is among the highest in the world, with eCommerce sales that have grown at a yearly rate of 40% since 2016 and with continue to rapidly do so.
Years of experience in these regions has given us a deep understanding of the localization approach and platforms to leverage for a successful market expansion in each of these markets.
Similarly to China, mobile usage in Southeast Asia is among the highest in the world, with eCommerce sales that have grown at a yearly rate of 40% since 2016 and with continue to rapidly do so.
Years of experience in these regions has given us a deep understanding of the localization approach and platforms to leverage for a successful market expansion in each of these markets.

