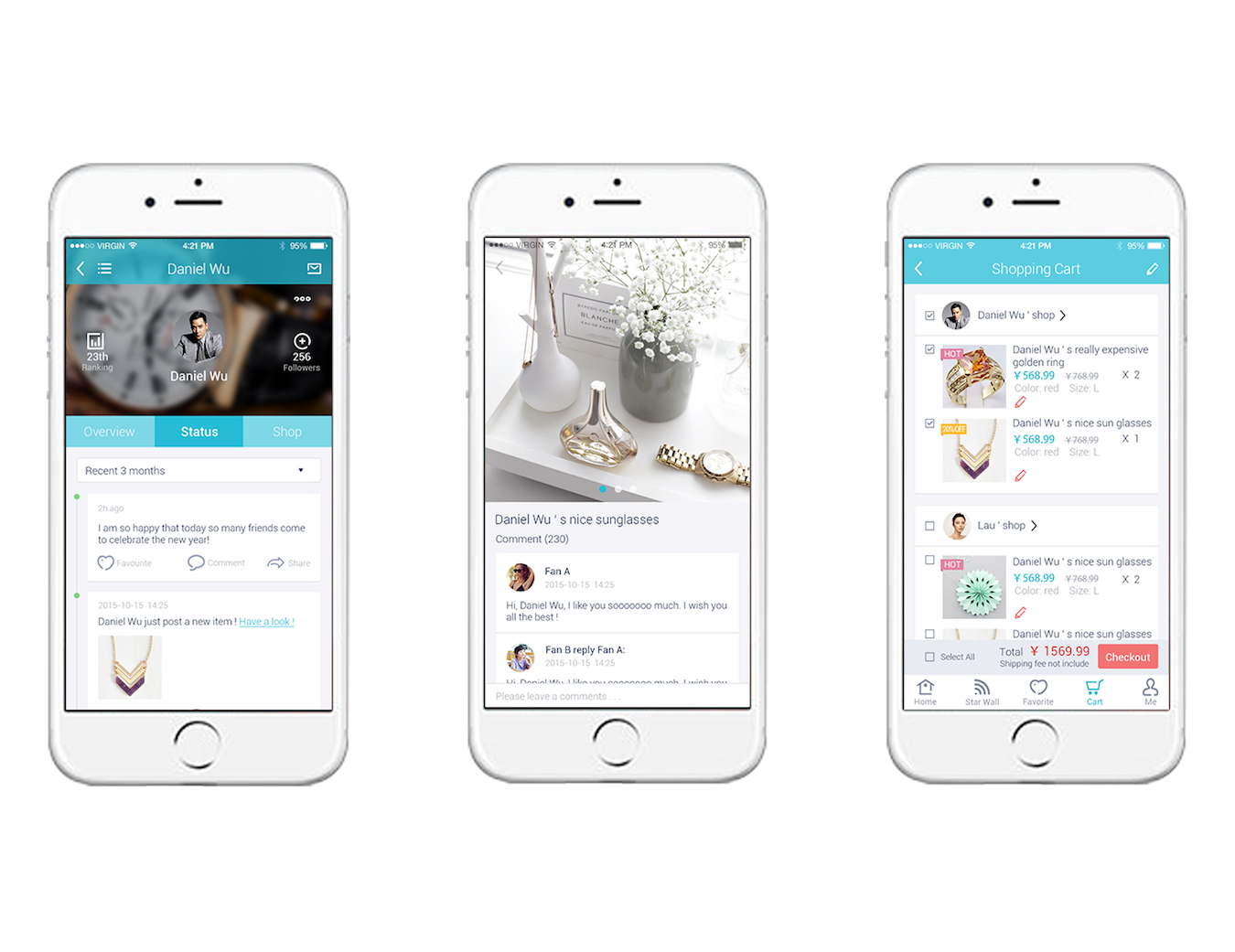
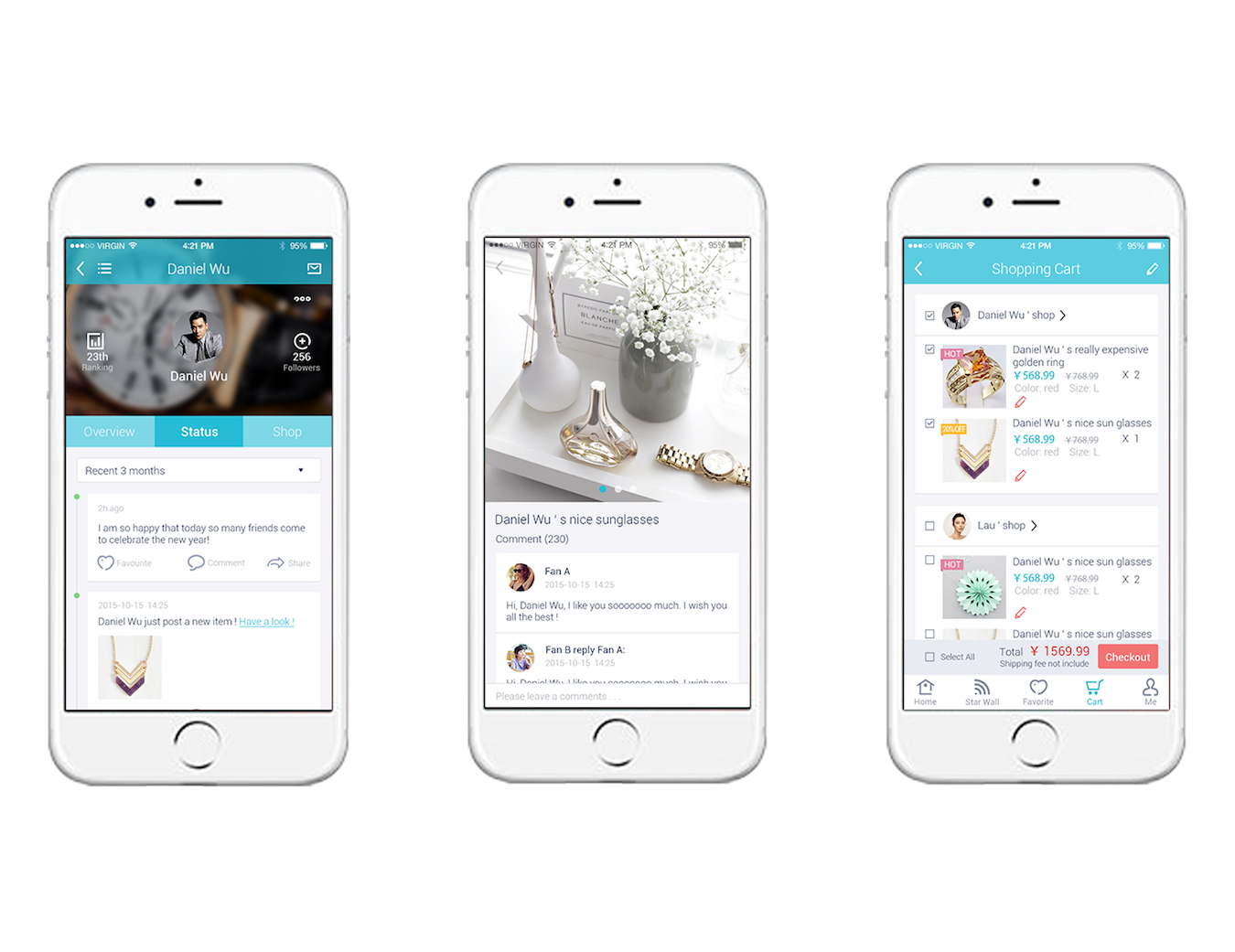
Adapt to different screen sizes on Android and iOS
In the past, mobile commerce was the direct extension of a desktop eCommerce website. In recent years with the fast growth of smartphone devices and app stores, mobile needs to include much more to meet consumers demands. Key words like ease of use, simple interface and light-weight design dominate. Offering consumers a mobile shopping experience anytime – anywhere is the standard. Nowadays, retail is a promising offline channel to promote mobile commerce by integrating the mobile shopping experience in an omni-channel experience (Offline – Desktop – Tablet – Smartphone).
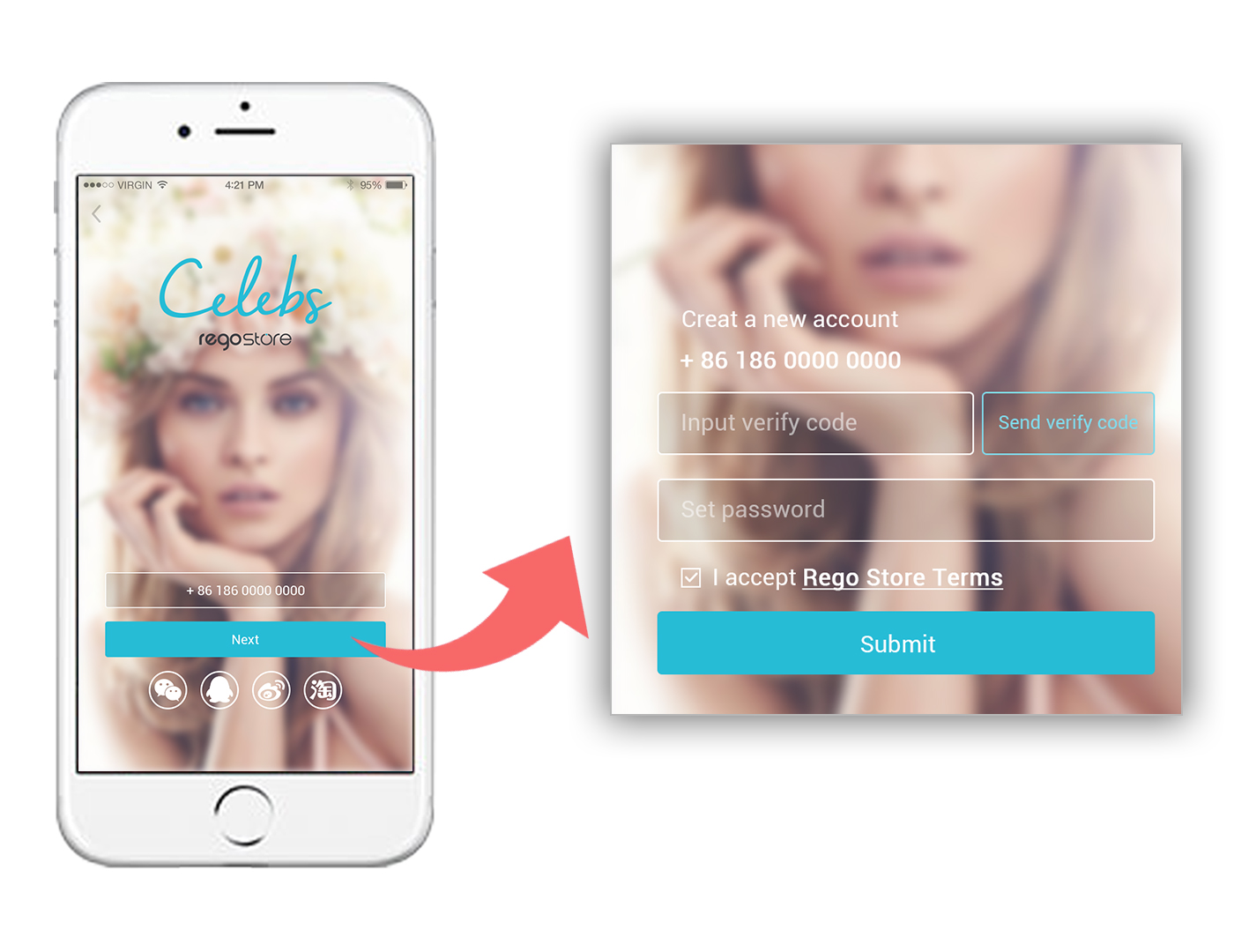
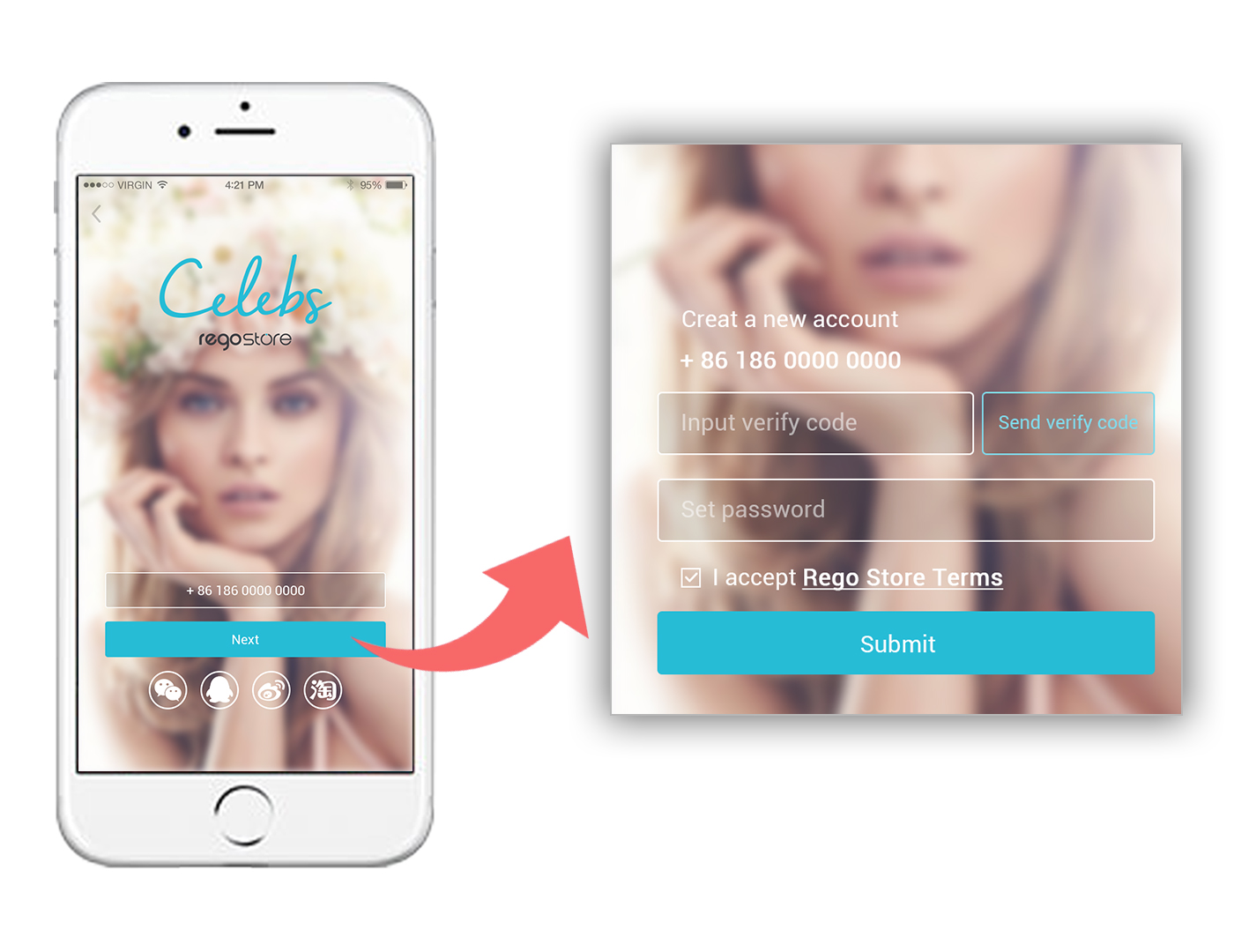
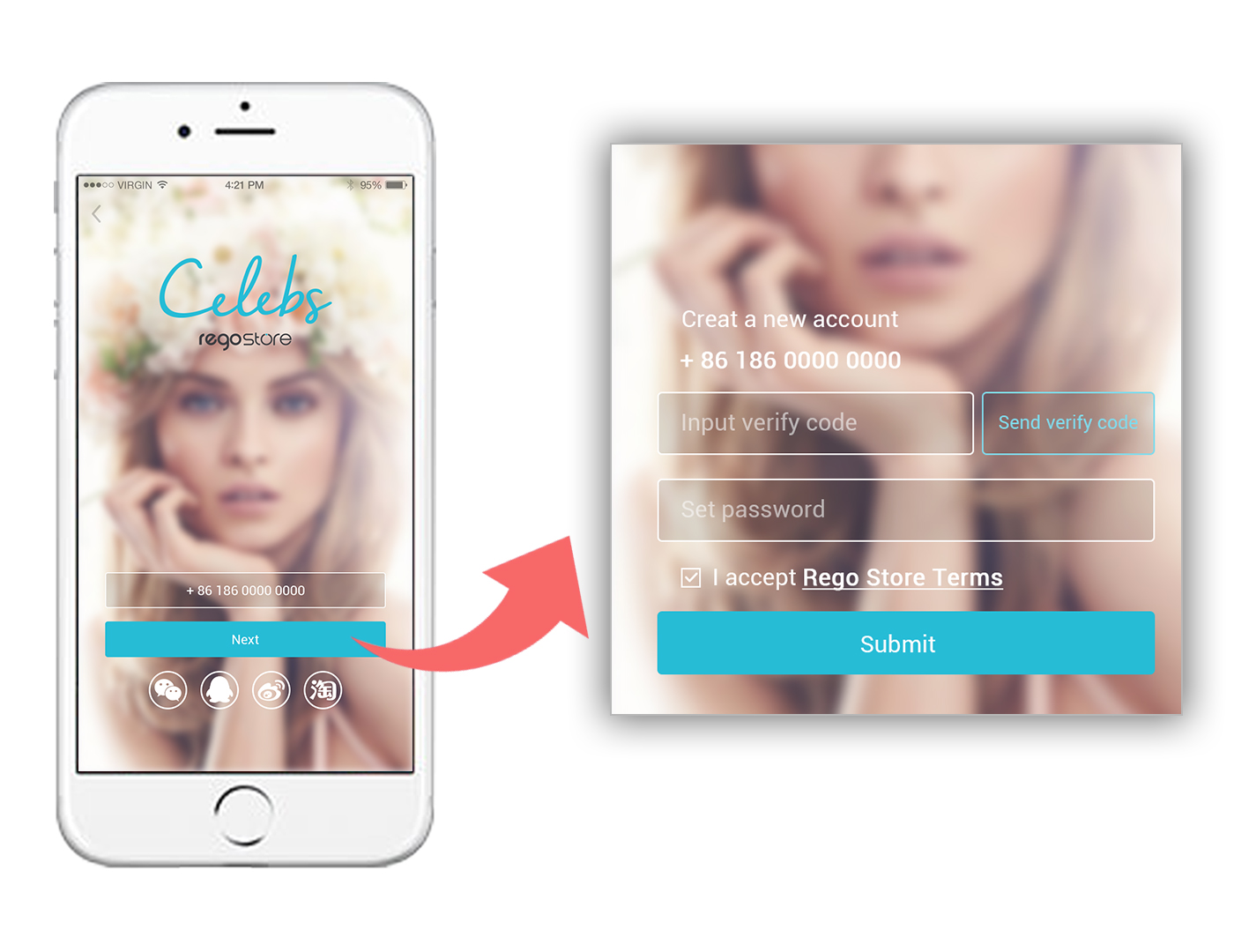
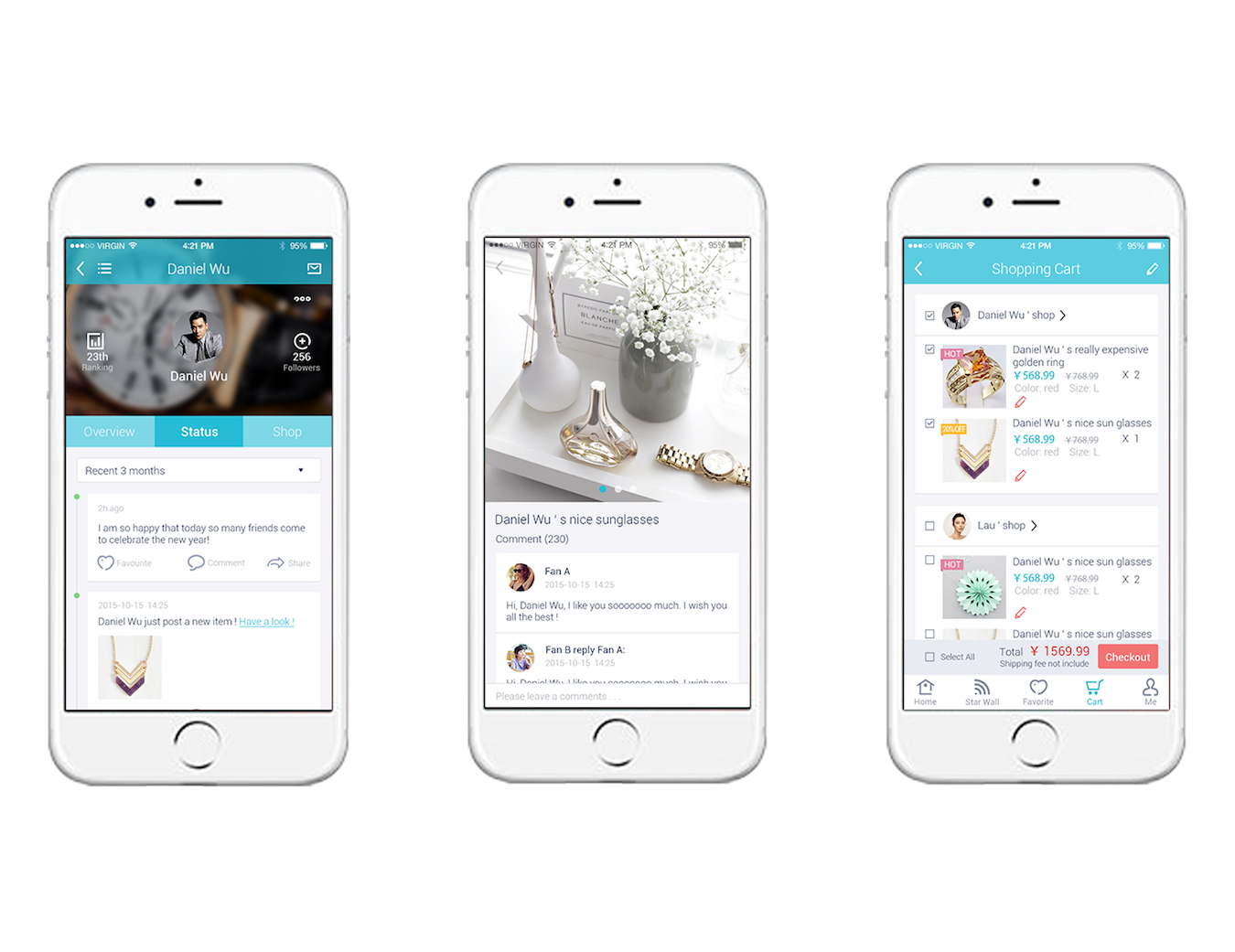
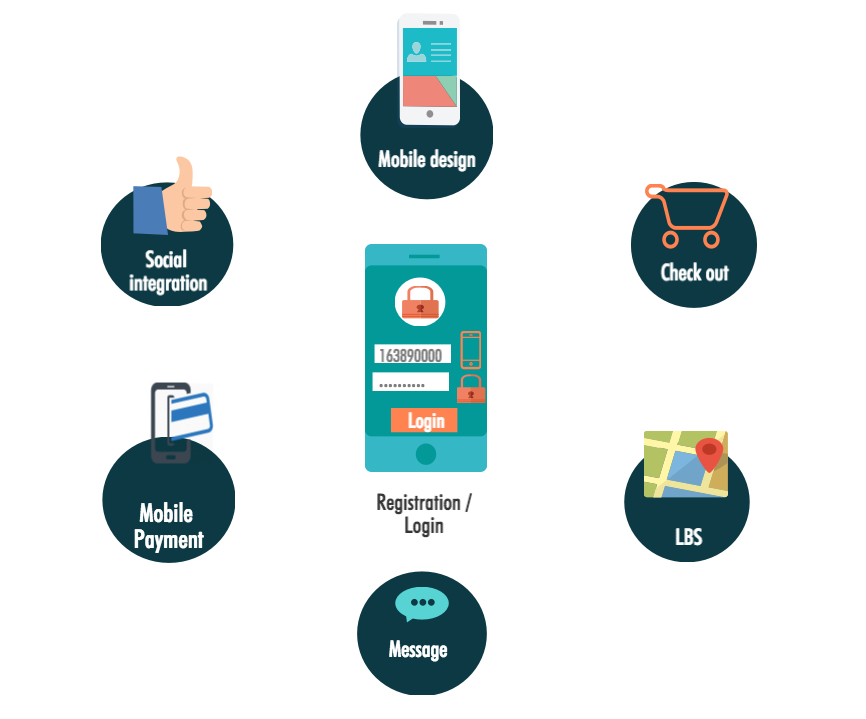
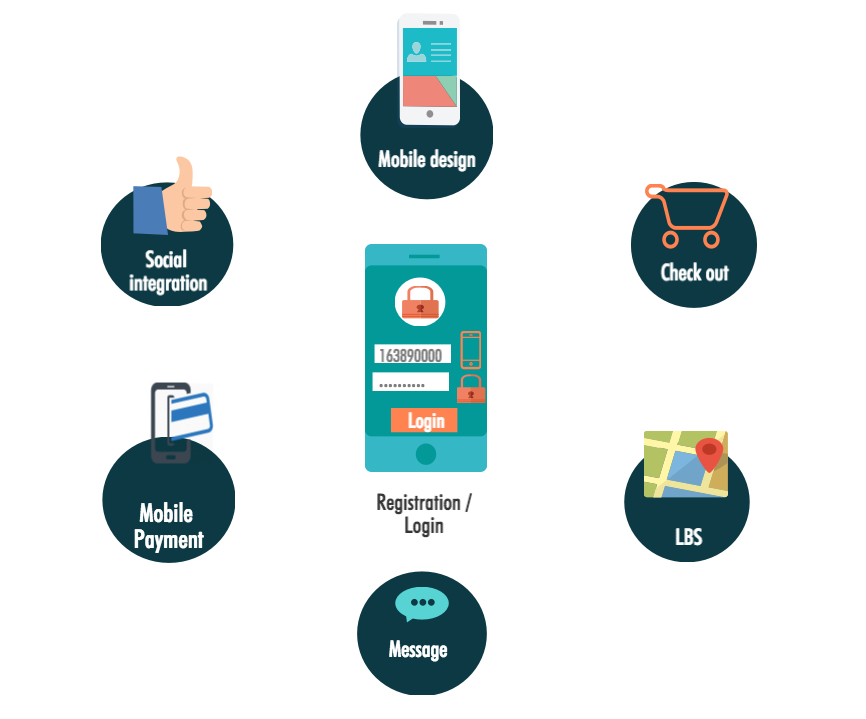
We design and develop a mobile optimised User Interfacefor you, focused on ease-of-use, simple navigation flow and quick check-out process. With our solid experience on eCommerce we design China mobile and Wechat friendly store fronts.



Mobile commerce is driven by a fast pace environment and direct communication. Therefore email registration and communication are being replaced by mobile communication (SMS / app messenger) in order to fulfill user needs: fast, convenient and direct! Let us help you to integrate mobile phone centric design, verifications and local SMS gateways.



In markets such as China, mobile payment has advanced to become the most diverse in the world and part of people’s daily spending habits. We help our clients implementing the following: mobile payment via external QR code scanning, on-device bar code scanning, HTML 5 payment landing pages and in-app fingerprint based authentication on WeChat / Alipay.



Mobile devices can support multi-channel integrations and social media login. Use them as authentication device to login via authorisation on mobile.