The web environment is changing rapidly, where users expect constant upgrades and content needs to be accessible at any time, particularly on mobile devices. It comes without notice that building an engaging, fun, and intuitive browsing experience is now more important than ever!
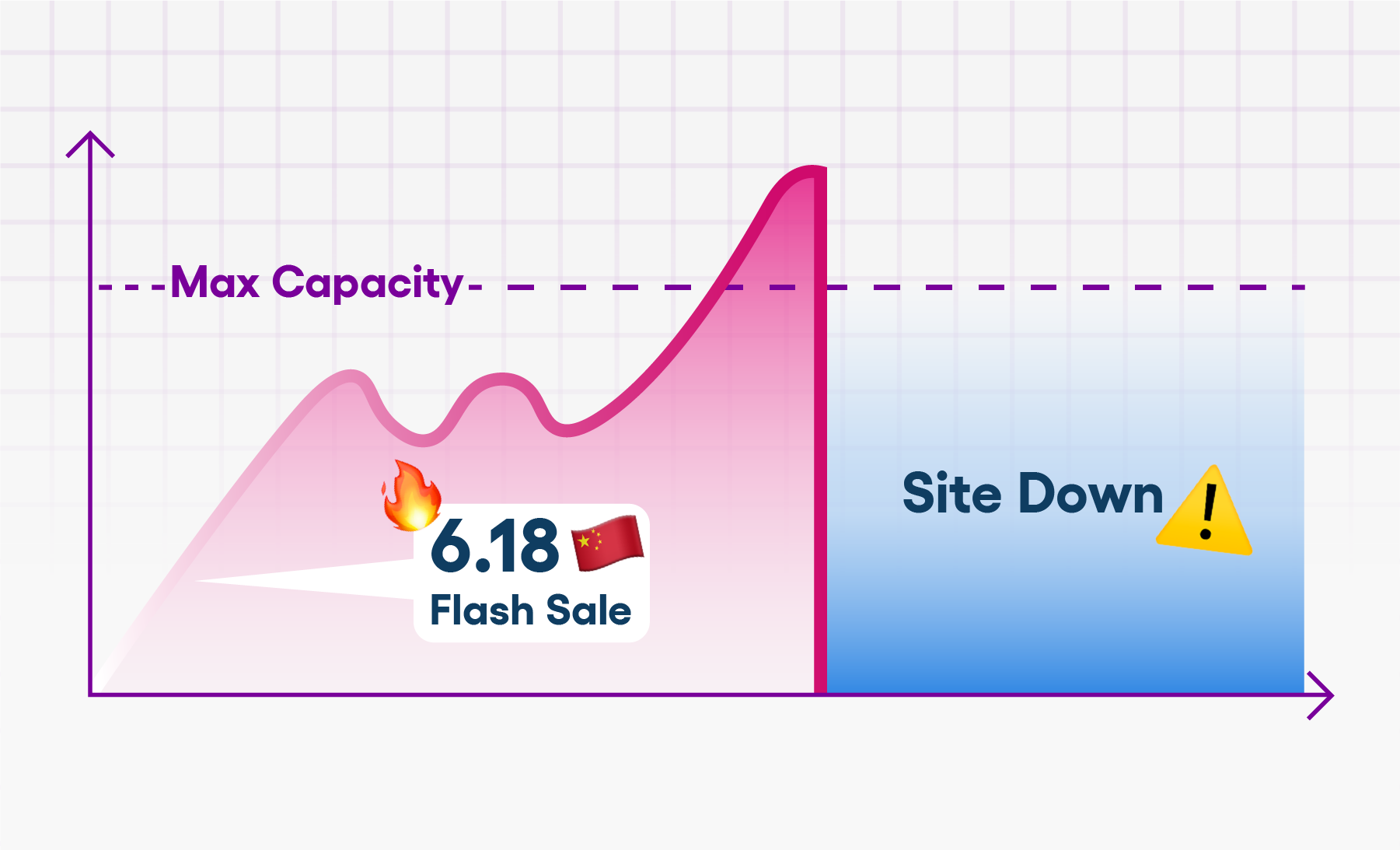
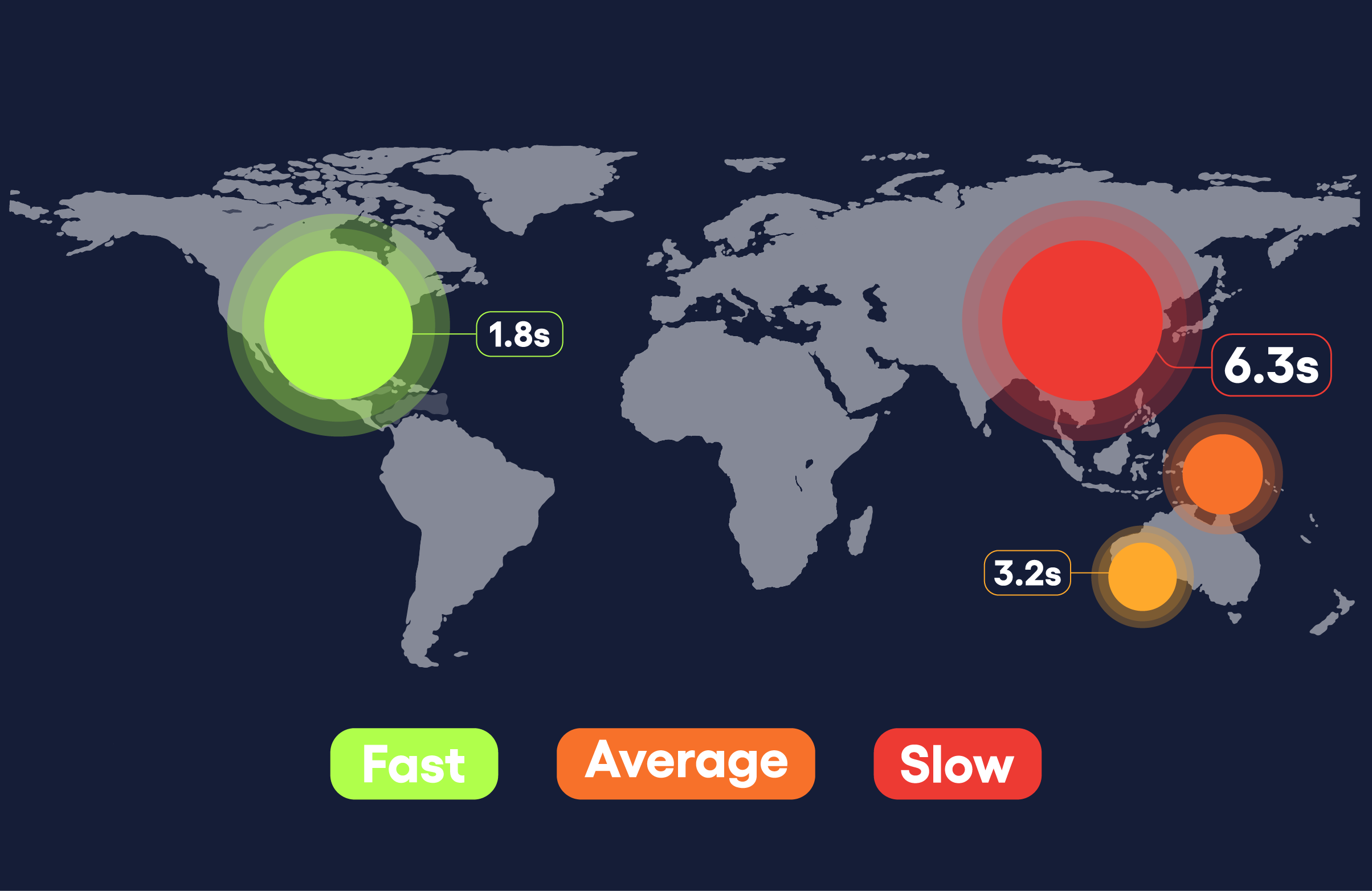
However, limited mobile device memory and an unstable network environment of users have presented daunting challenges. Statistics suggest that if your mobile platform or website will load for over 3 seconds, up to 53% of users will abandon your platform.

Therefore, it is crucial that your website or platform also achieves the best performance on mobile devices. As early as 2015, designers at Google coined the term Progressive Web App (PWA) to describe apps that take advantage of the new features of modern browsers to let users upgrade web apps to progressive web applications in their native operating system.
What is a Progressive Web App (PWA)
Progressive Web Apps are different from native apps as they leverage the capabilities and accessibility of the web within the well-known app shell. These PWAs function much like native apps would and can house many similar features. PWAs intend to combine benefits of the mobile experience of apps in an offline and interactive environment with the benefits which modern browsers offer, such as its open platform, easy access and indexability.
There are several advantages to using PWAs, like for example:
- PWAs are very progressive as they work for every user regardless of their browser, as they are developed with progressive enhancement at their core.
- They provide native mobile app style navigation and interaction, whilst reducing loading speed and stalling.
- PWAs do not rely on network connections as they use service workers to operate either offline or on very low quality networks.
- Web-based updates allow users to open PWAs to log in without the need for continuous app updating.
- As PWAs utilise HTTPS they prevent snooping and ensure content has not been tempered with.
Perhaps the most interesting aspect of PWAs is that you can simply launch them instead of having to download them. As such, users can access the apps they like without the hassle of going to an app-store without having to use tens of megabytes for installation costs.
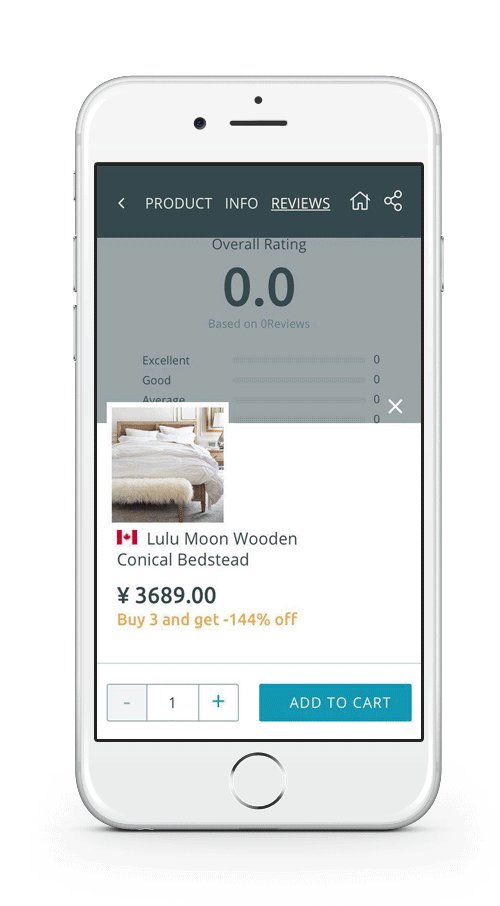
What Does a Progressive Web App Look Like?
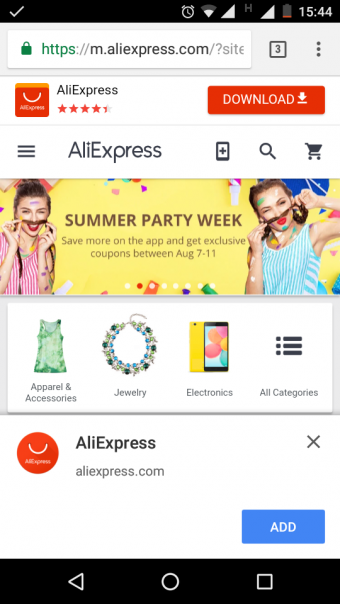
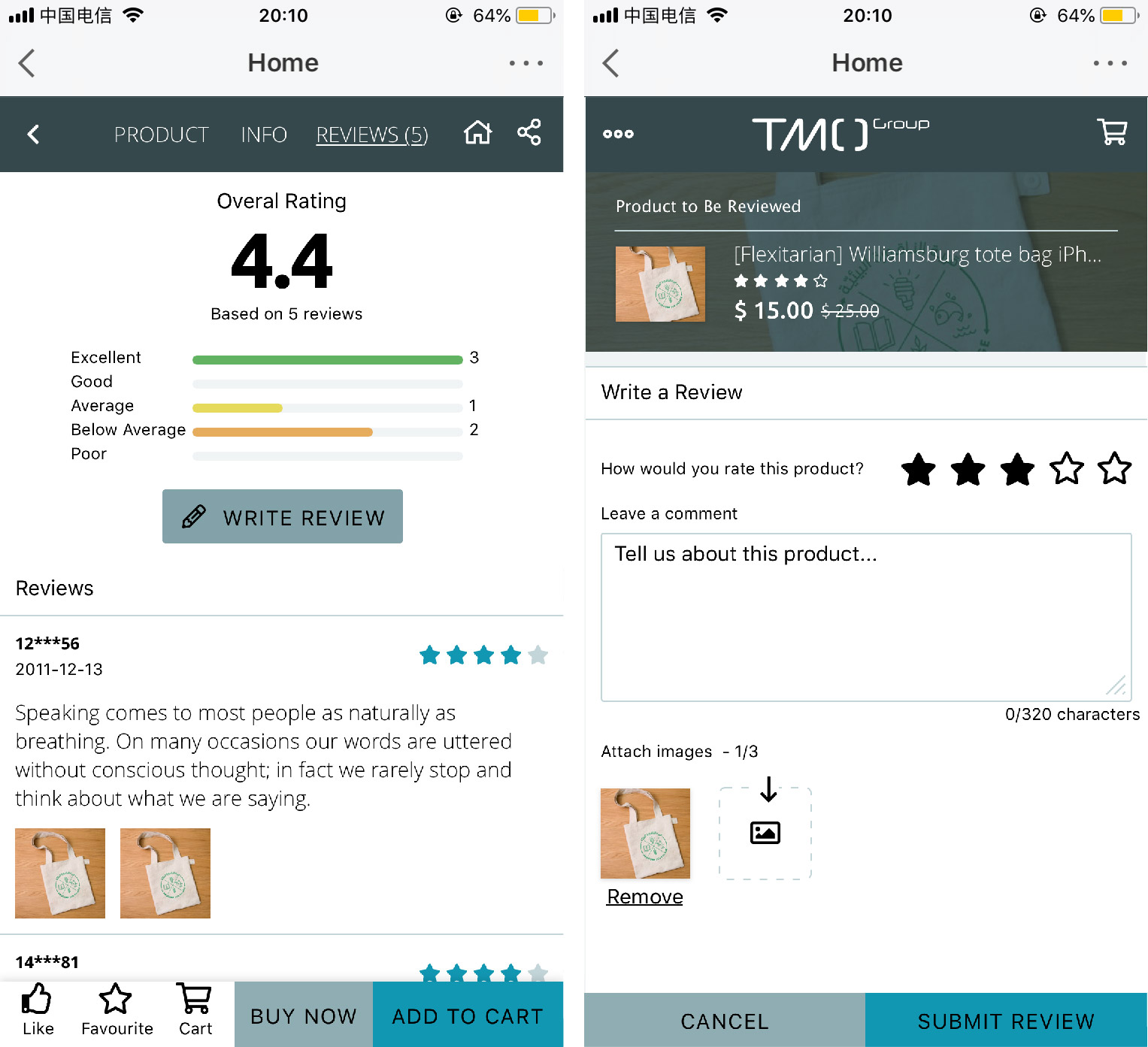
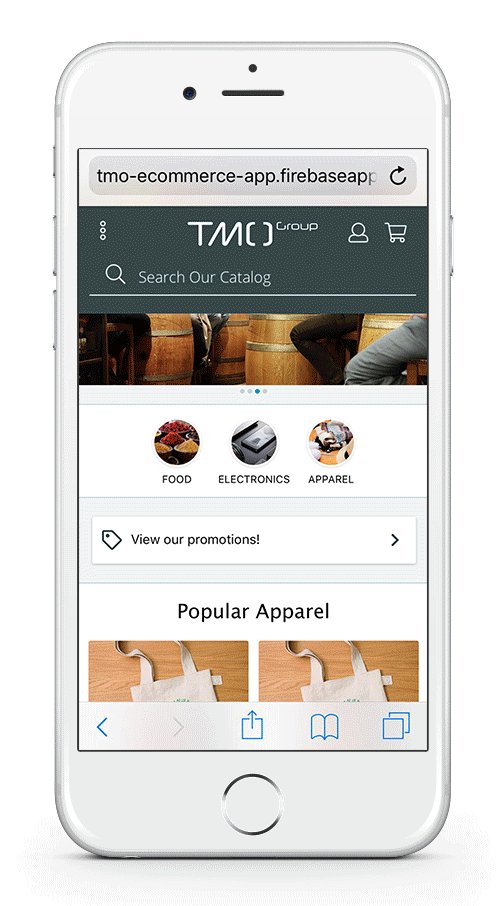
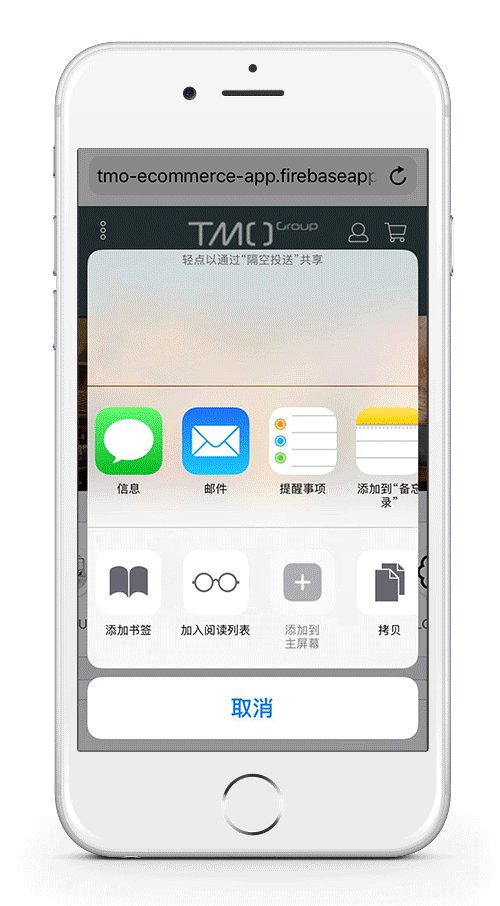
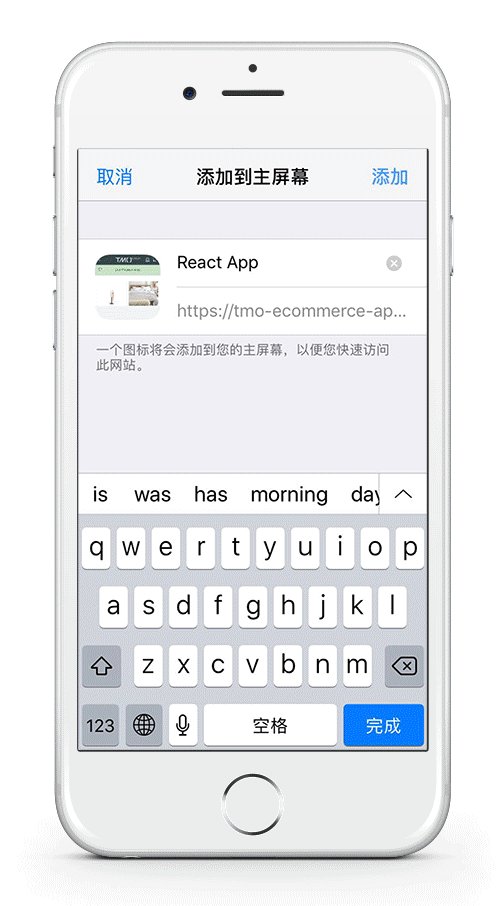
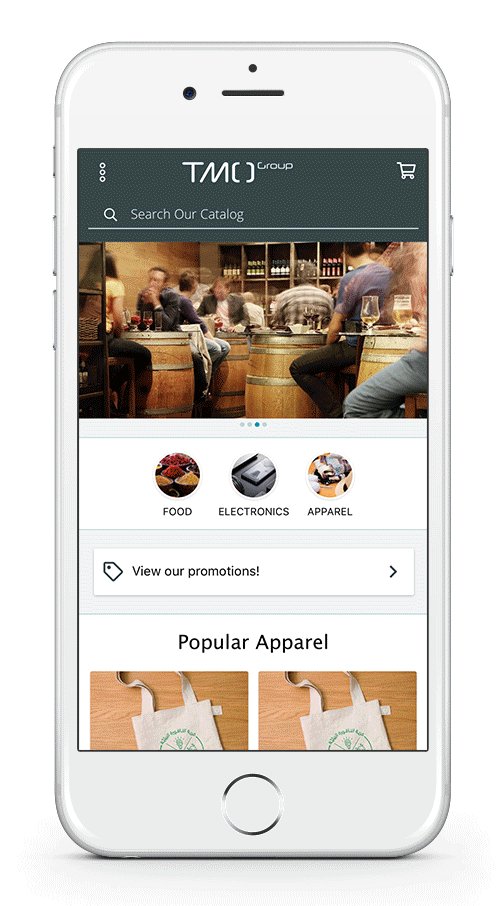
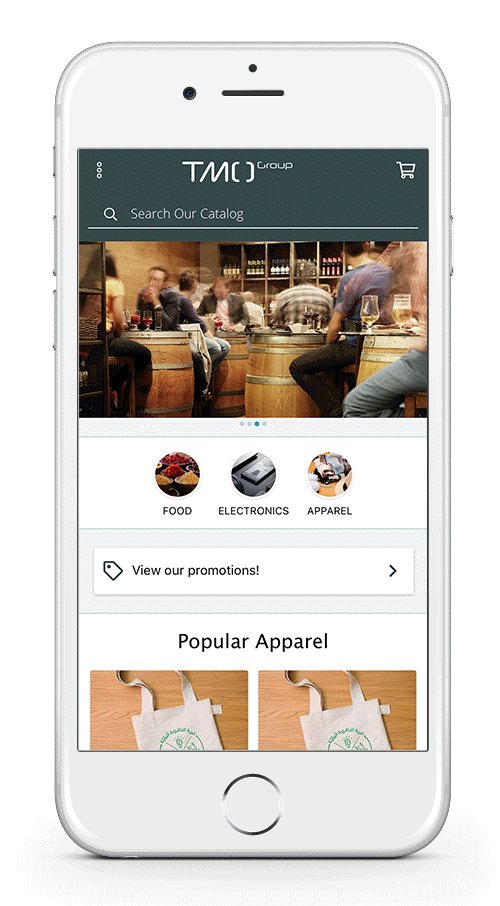
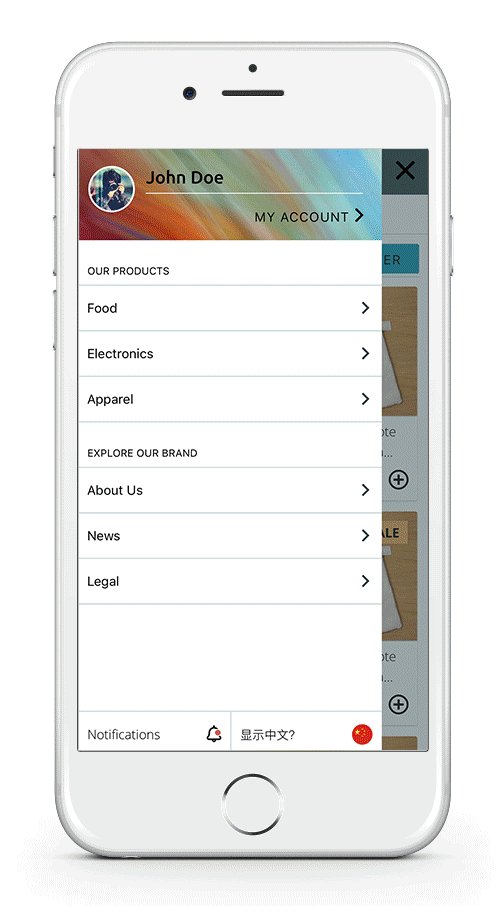
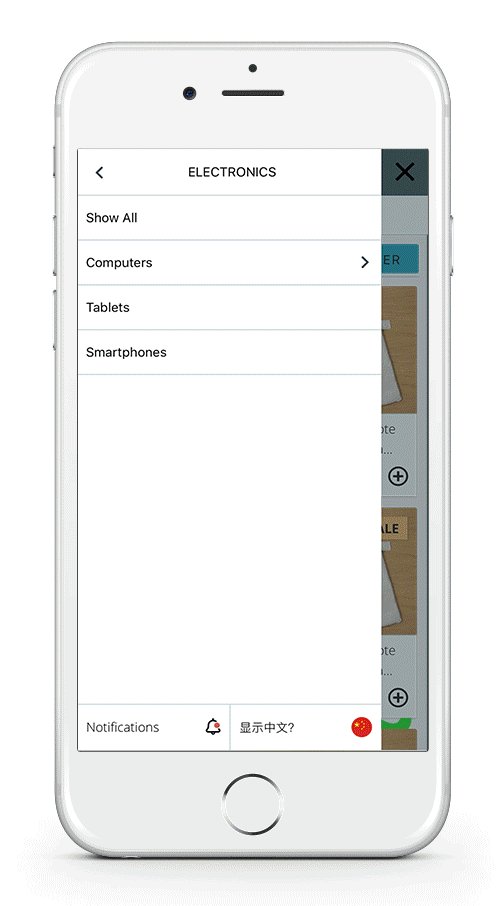
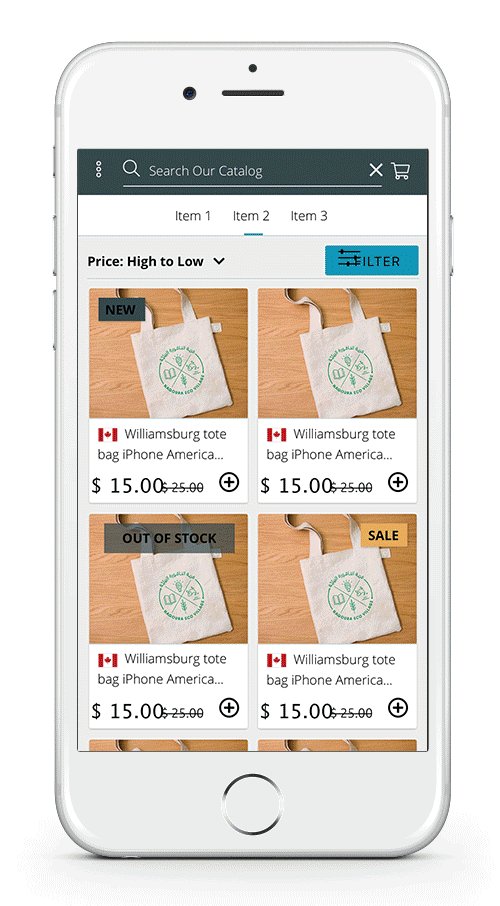
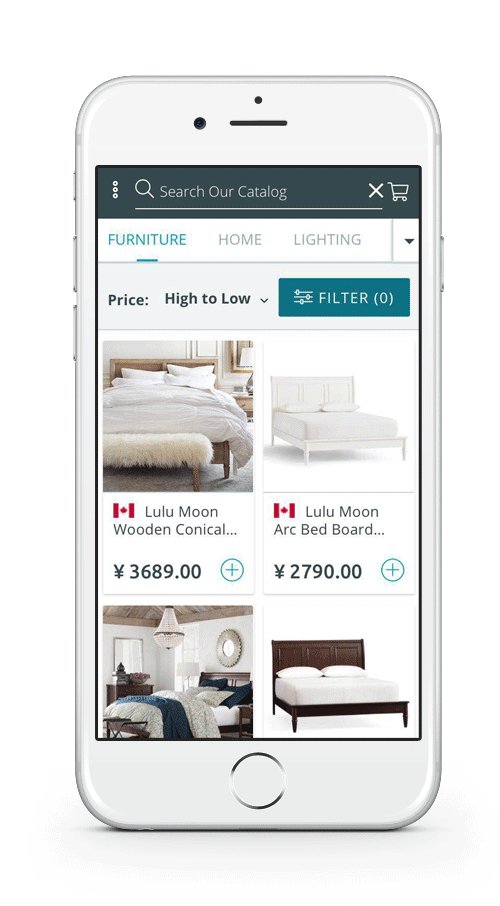
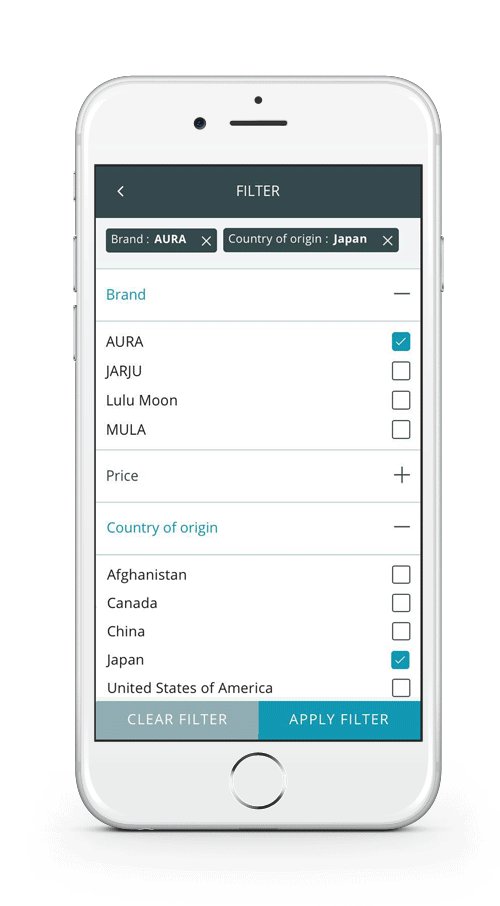
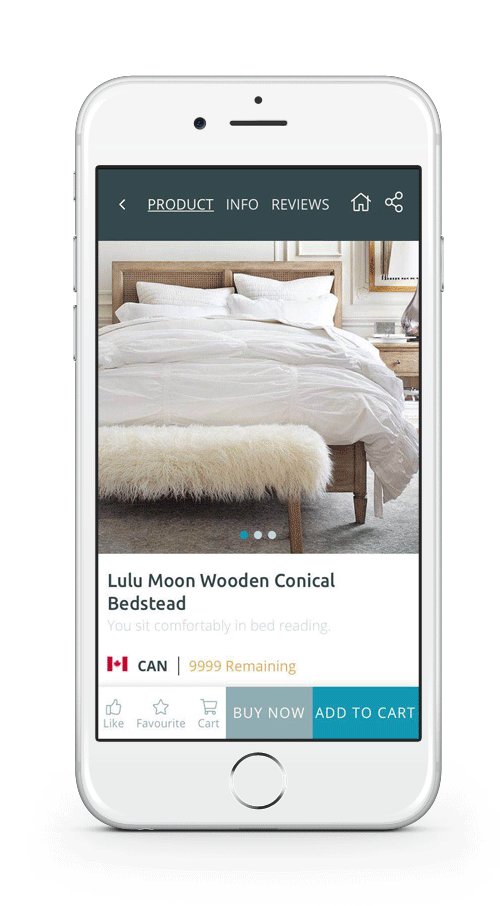
First, you can simply add a PWA to your home screen from your browser and get the immersive full-screen experience:

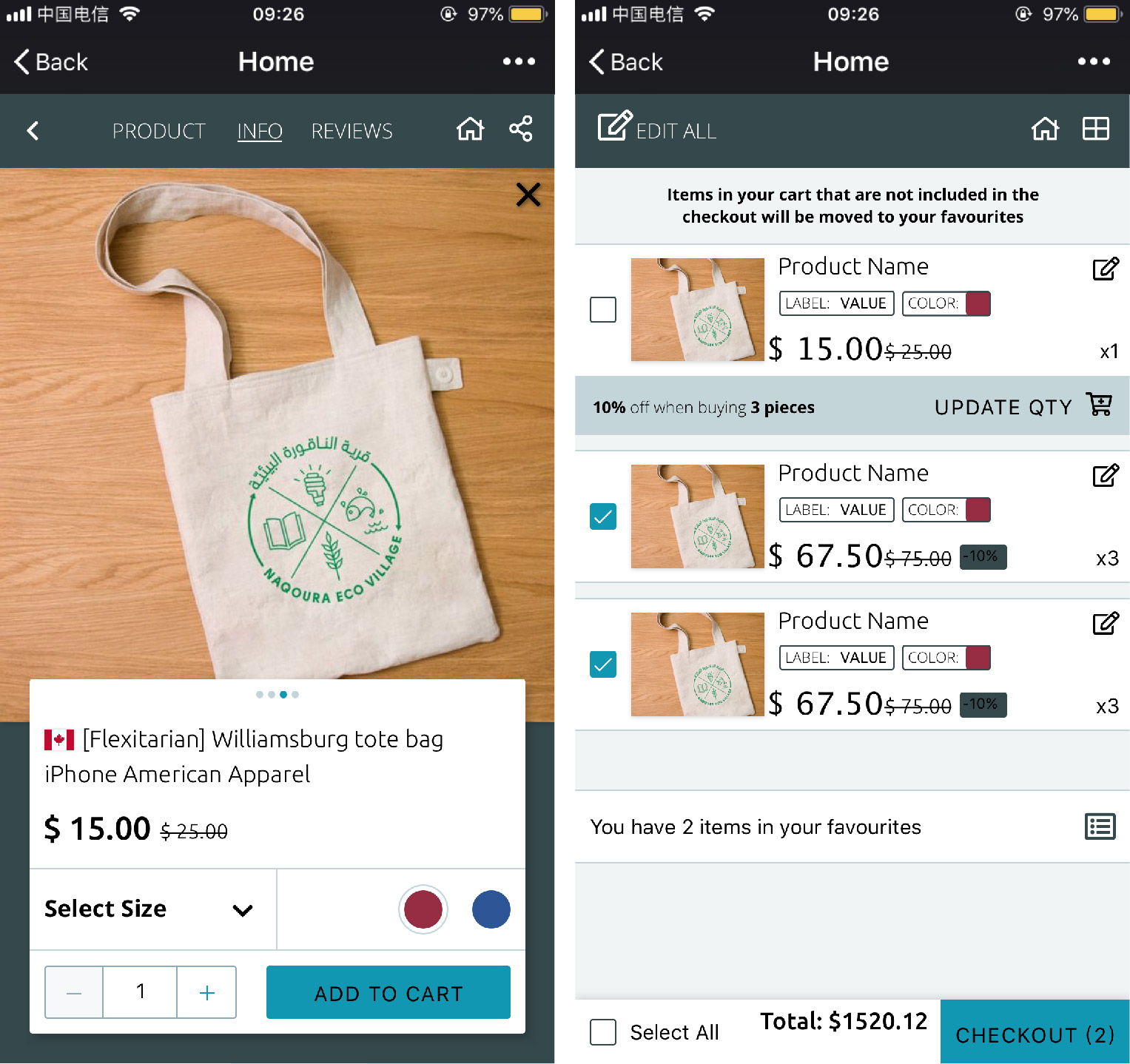
After which you can reduce your dependency on your network and ensure an instant and reliable browsing experience. This is made possible because of the pre-cache critical content that is available through the PWA.

Finally, the PWA allows for smooth mobile interaction, without the need to scroll indefinitely.

Mobile users don't wish to use overcomplicated apps where they wish to intuitively and quickly find what they want. Here less clutter is better to achieve higher conversions. The GIF demo above comes from Escher - ShopnowCloud, and is a PWA based on React.
What is React?
React is a JavaScript library for building user interfaces. Facebook maintained and originally developed React as an internal project. It is a revolutionary innovation with outstanding performance. More and more people are starting to use it, and therefore it is becoming a mainstream tool for web development. Already, other platforms beyond Facebook, like Instagram and Airbnb, are using React.
Although you may also consider mature frameworks such as Angular and Vue to develop a PWA, the mature sharing community and mutual assistance provided through React undoubtedly brings more technical potential. Particularly React's reduced operating difficulty and advanced technical solutions make it a mature front-end technology.
A number of the benefits of React are:
- The minimal code logic can effectively solve the slow loading problem caused by a poor user network or CPU. React can also implement offline caching, which will provide smoother browsing experiences.
- It provides a standardised API and can therefore be used cross-browser.
- React allows the individual development and testing of each component, due to its modularity.
- Finally, React can pre-render the application on the server and send it to the client. Because the search engine's crawler relies on a server response rather than JavaScript, pre-rendering your application can help with search engine optimisation.
Progressive Web App Success Stories
The benefits of PWA are already so plentiful that numerous brands have tapped into it. Below you may find several examples:
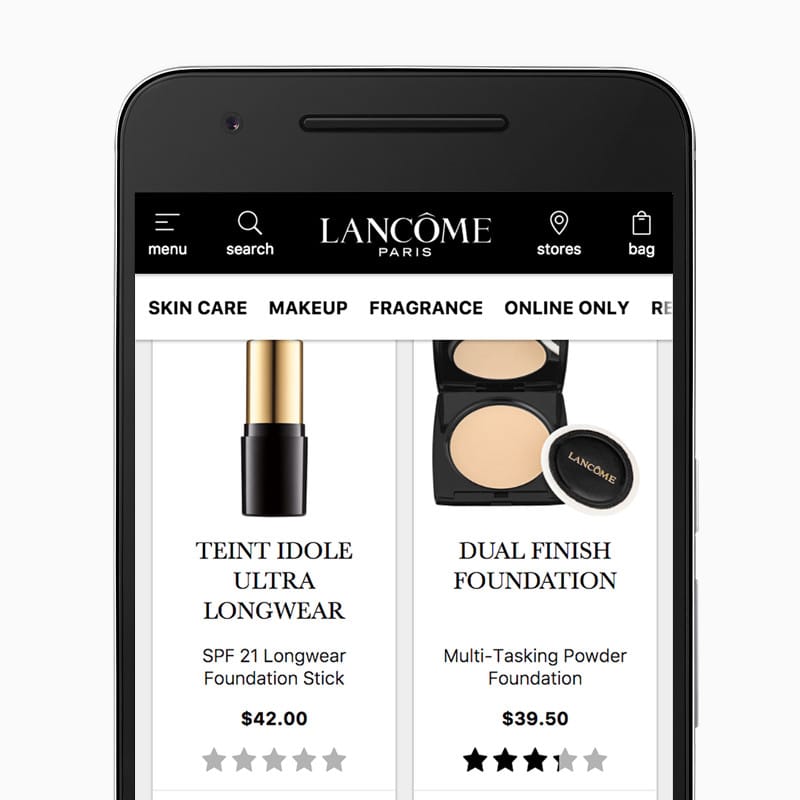
Lancome has used PWA to effectively reduce loading time by 84%, whereas the number of visitors increased by 51%. Furthermore, the user's bounce rate dropped by a further 15% whilst final sales conversions increased by 17%.
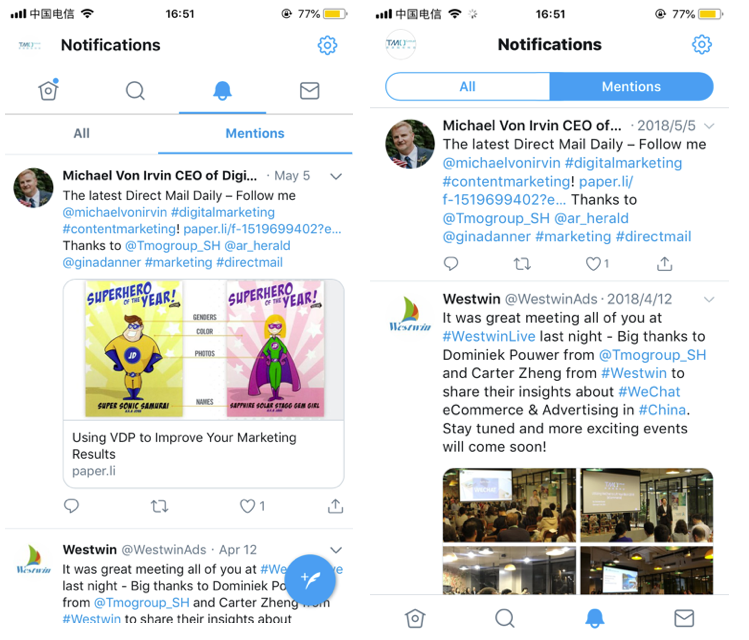
Another example is Twitter Lite. Here the average length of stay for users increased by 65% and the number of web sites promoted increased by 75%. In addition, the bounce rate decreased by 20%.
Finally, AliExpress used a PWA to provide amazing user experience capabilities to increase the number of conversions for new users across all browsers by 104% and by 82% on iOS.
How Progressive Web Apps Can help in the Chinese market
PWAs can build a micro mall that loads more quickly and interacts more richly than WeChat app or H5 equivalents.. And can provide users with a more innovative shopping experience.
Furthermore, using PWAs as an eCommerce landing page for advertising can provide faster loading speed and richer interactive experience, effectively reducing page bounce rate and increasing conversion rates.
ShopNow Cloud
ShopNow Cloud is a cloud-based eCommerce service designed and optimised for China market. We combine industry-leading technology with commerce innovation adapting to the China eCommerce ecosystem. With the cross-border eCommerce (import to China) functionalities, cloud eCommerce will offer a fast-to-market online solution while being beneficial to the China latest customs policy. ShopNow Cloud will serve as the foundation of your success in China.
Coming with the cloud solution, ShopNow Cloud provides you with a fully tested, maintained and operational eCommerce platform. Your business will be able to deliver new features and functionality to your Chinese customers - faster, more cost-effective, and with higher quality.
Would you like more information on how Progressive Web Apps can help you enter the Chinese market? Then feel free to contact us for additional information or for an eCommerce strategy development proposal at:
Email: info@tmogroup.asia Tel: + 86 (0)21 617 00 396
Or scan the QR code below and follow us on WeChat:

Disclaimer: all pictures in this article are sourced from copyright-free platforms. If however you believe that infringement has occurred despite this, please contact us and we will remove the offending image immediately.